Submitted by melinda on Fri, 11/18/2022 - 14:37
/*Upgrade Button for view*/
if($statuses['floater']) {
$options = ['absolute' => TRUE];
$url2 = \Drupal\Core\Url::fromRoute('entity.node.canonical', ['node' => 67], $options);
$url2->setOptions(['attributes' => ['class' => ['btn']]]);
$upgradebut = Link::fromTextAndUrl(t('Upgrade'), $url2);
}
Creates a button
Submitted by melinda on Thu, 11/10/2022 - 11:40
Case use:
{% if logged_in %}
{{ link('Logout', 'route:user.logout') }}
{% else %}
{{ link('Login', 'route:user.login') }}
{% endif %}
user.register:
path: '/user/register'
defaults:
_entity_form: 'user.register'
_title: 'Create new account'
requirements:
_access_user_register: 'TRUE'
user.logout:
path: '/user/logout'
defaults:
Submitted by melinda on Thu, 11/10/2022 - 10:25
The code in my template file. (Page.html.twig)
<div class="login-logout">
{% if logged_in %}
{{ link('Logout', 'route:user.logout') }}
{% else %}
{{ link('Login', 'route:user.login') }}
{% endif %}
</div>
My css to make my link display where and how I want it
Submitted by melinda on Tue, 11/01/2022 - 09:26
Came back from a weekend visiting my son and my Dell would load the Dell logo then go to a black screen.
This is what worked for me.
Unplug all the cords, USBs, Display Ports, HMDIs and the desktop immediately came on. One of my monitors had been unplugged from the power source, so I guess that was causing the BSOD for me.
Of course it could be something more serious than mine situation, but hopefully it is not and this fix is your solution too.
Submitted by melinda on Thu, 10/27/2022 - 19:04
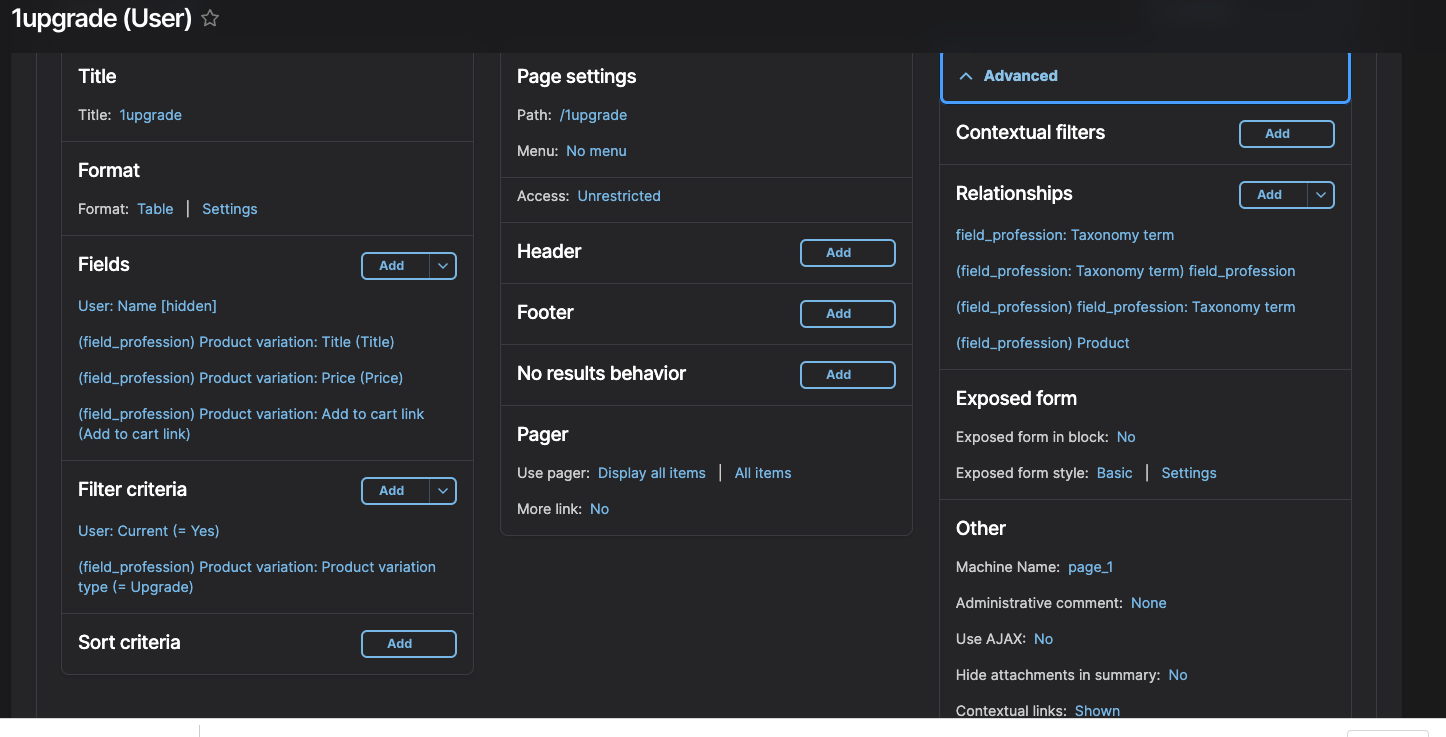
Create a view using, "Users"

Submitted by melinda on Tue, 10/18/2022 - 07:10
On my local the error comes up when enabling the Layout builder module.
I believe it was because the previous developer had GDPR installed and enable then decided not to use the module and disabled it.
So I re-enabled the module and the error went away.
To get rid of GDPR_tasks
1.lando drush en gdpr_tasks -y
2. drush config-delete field.field.gdpr_task.gdpr_remove.removal_log
3. drush config-delete field.storage.gdpr_task.removal_log
4. drush pmu gdpr_tasks
5. lando drush pmu gdpr -y
Submitted by melinda on Mon, 10/17/2022 - 08:20
This changed a little bit from Drupal 7 so here's the code.
The module adds a button to the bottom of the User "Edit" page. :) Click the button and it shoots an email with a reset link to that user. :)
YourModuleName.info.yml File
name: 'YourModuleName'
type: module
description: 'Reset Password link for administrators'
core_version_requirement: ^8 || ^9
package: 'Custom'
YourModuleName.moduleFile
<?php
/**
Submitted by melinda on Wed, 10/12/2022 - 10:01
Just started using PlatformSh so these are just instructions for me. In case I forget how to do it.
1. Lando Start
2. lando composer install
(Make sure it is there and updated)
3. lando composer update "drupal/core-*" --with-all-dependencies
(Gets the newest drupal core with composer)
4. lando drush updb -y
(Updates the database)
5. lando rebuild
(Makes it clean. :) )
If you run into a Composer memory allot issue, do this:
Run these commands
Submitted by melinda on Tue, 10/11/2022 - 10:04
For select list/ drop down lists. You may have run into the problem that you need it required and it has a default value that may be overlooked causing a break in data integrity.
in your dropdown allowed values do this
|Select One
Value1|Value 1
Value2| Value 2
Set your default to the "Select One" which is technically a "Null" value since there isn't a key before the pipe "|". This causes the validation message to fire. :)
Submitted by melinda on Mon, 10/10/2022 - 11:46
I need to start over from scratch and pull down the original code from the repository because I was just lost in my changes.
In my local directory, I erased the repository.
In tower I went and pulled my repository branch down again.
Right clicked and "Open in terminal"
then commands:
1. lando start
2. Lando pull
a. added database with spacebar and then enter
b. pulled down "default" folder with spacebar and enter
3. lando rebuild
Pages