Infographic Hover Effect on Image Map - Mouse Over JS HTML Twig
I had the hardest time piecing all this together. One of the reason was because when you search for image maps, you get a bunch of maps. However after hours of searching and ChatGPTing. I finally mage this thing work. I am sure there is an easier way through some kind of coding platform but this is what I had to do. Hope it helps someone else!
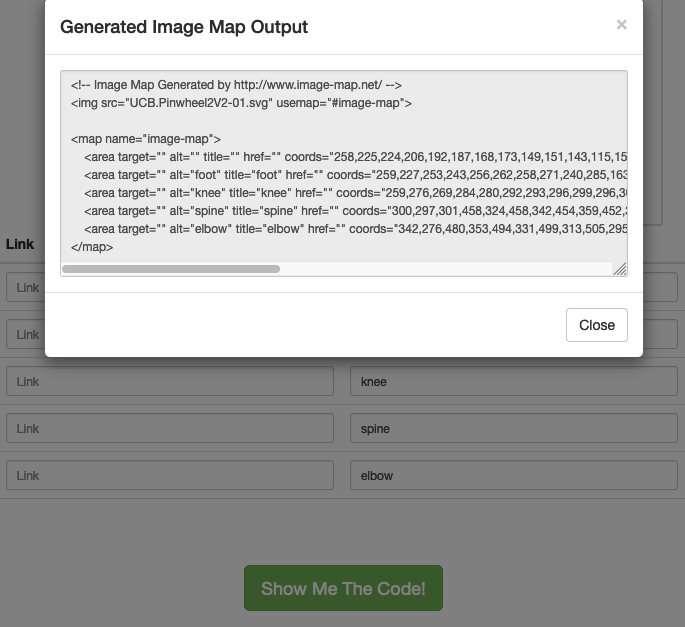
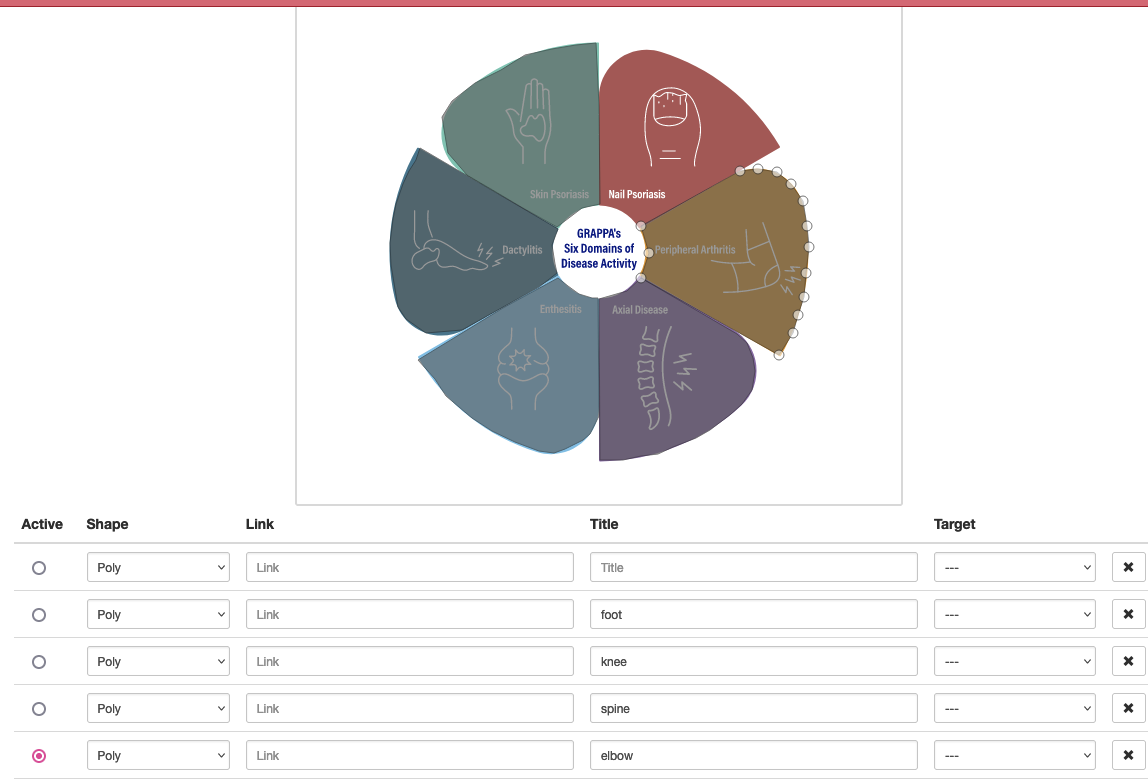
Get your Area Coord from: https://www.image-map.net/ You will only need the Coords not the link, title or target. I left them blank. See below image:

The HTML:
<div class="ani-row-item7">
<img id="imageid" src="PATH TO YOUR BASE IMAGE, The one you used to map" usemap="#image-map">
<map name="image-map" id="image-map">
<area alt=""title=""coords="304,202,302,176,301,149,301,124,302,100,305,87,311,69,318,63,331,52,348,50,361,50,373,53,383,58,399,65,407,69,425,83,439,95,454,111,480,145,429,177,405,190,370,212,346,223" shape="poly" class="toe" onmouseover="mouseover('toe')"
onmouseleave="mouseleave()"
/>
<area target="" alt="" title="" href="" coords="258,225,224,206,192,187,168,173,149,151,143,115,153,99,176,81,202,68,226,53,253,47,277,43,297,41,300,104,301,202,283,206" shape="poly"class="hand" onmouseover="mouseover('hand')"
onmouseleave="mouseleave()" />
<area target="" alt="foot" title="foot" href="" coords="259,227,253,243,256,262,258,271,240,285,163,328,127,331,107,317,99,305,92,263,91,241,94,217,97,202,104,182,110,169,117,158,121,146" shape="poly"class="foot" onmouseover="mouseover('foot')"
onmouseleave="mouseleave()" />
<area target="" alt="knee" title="knee" href="" coords="259,276,269,284,280,292,293,296,299,296,300,414,291,432,284,438,266,447,255,451,240,449,216,440,193,429,173,416,147,394,136,377,119,358,204,306" shape="poly"class="knee" onmouseover="mouseover('knee')"
onmouseleave="mouseleave()" />
<area target="" alt="spine" title="spine" href="" coords="300,297,301,458,324,458,342,454,359,452,374,445,397,436,411,428,432,412,443,402,453,388,456,369,454,356,448,341,438,332,342,276,328,289" shape="poly"class="spine" onmouseover="mouseover('spine')"
onmouseleave="mouseleave()" />
<area target="" alt="elbow" title="elbow" href="" coords="342,276,480,353,494,331,499,313,505,295,507,271,510,245,508,224,504,199,492,182,478,170,459,167,441,169,342,224,350,251" shape="poly"class="elbow" onmouseover="mouseover('elbow')"
onmouseleave="mouseleave()" />
</map>
The JS: (I put this at the bottom of my HTML page (really my twig page), I will put it in my scripts.js later)
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script>
function mouseover(x) {
switch (x) {
case 'toe':
{
document.getElementById("imageid").src = "PATH TO YOUR IMAGE";
};
break;
case 'hand':
{
document.getElementById("imageid").src ="PATH TO YOUR IMAGE";
};
break;
case 'spine':
{
document.getElementById("imageid").src = "PATH TO YOUR IMAGE";
};
break;
case 'foot':
{
document.getElementById("imageid").src = "PATH TO YOUR IMAGE";
};
break;
case 'elbow':
{
document.getElementById("imageid").src = "PATH TO YOUR IMAGE";
};
break;
case 'knee':
{
document.getElementById("imageid").src = "PATH TO YOUR IMAGE";
};
break;
default:
;
break;
}
}
// reset the image when the user isn't hovering.
function mouseleave() {
document.getElementById("imageid").src = "PATH TO YOUR BASE IMAGE";
}
</script>
The out come:(Press play)![]()